Как сделать скриншот в Google Chrome и Яндекс.Браузере — скриншотер LightShot

Используем LightShot для скриншотов
Для разных сайтов (в том числе, и для этого) мне частенько приходится делать скриншоты страниц в браузере. И до сих пор я для этой цели использовал Paint. Но неделю назад подумал — всё, пора попробовать что-нибудь более удобное.
Поэтому решил поискать какой-нибудь скриншотер для браузера — т.е. дополнение, с помощью которого можно сделать снимок страницы сайта, сразу же его отредактировать и сохранить. А т.к. я обычно использую браузеры на основе Chome (Гугл Хром или Яндекс.Браузер), то искать стал в «Интернет-магазине Chrome».
Среди найденных скриншотеров больше всего понравился LightShot. Он, кроме того, что хорошо делает своё дело, ещё и совместим не только с Гугл Хромом, но и с Яндекс.Браузером (не у всех есть такая совместимость). О нём сейчас и расскажу.
Делаем скриншоты с помощью расширения для браузера LightShot
Скачивание
Скачать его можно здесь: https://chrome.google.com/webstore/detail/lightshot-screenshot-tool/mbniclmhobmnbdlbpiphghaielnnpgdp?hl=ru. После клика на «Установить» дополнение установится, а справа вверху появится его иконка:

Иконка скриншотера LightShot
Как пользоваться LightShot
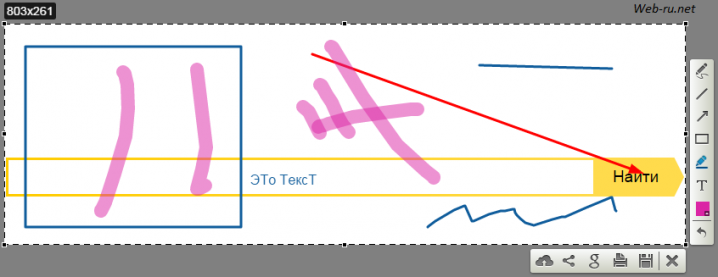
Чтобы сделать скриншот в браузере, надо (находясь на нужной странице) кликнуть на эту иконку и выбрать область на странице для снимка. После этого появится меню, в котором можно что-нибудь подчеркнуть и сделать надпись:

Скриншот в Яндекс.Браузере с помощью LightShot
Среди инструментов: Карандаш, Линия, Стрелка, Прямоугольник, Маркер, Текст, Выбор цвета. Чтобы отменить предыдущее действие, поможет CTRL+Z.
Кроме того, картинку ещё можно загрузить на сайт Prntscr.com — для этого следует нажать на первую кнопку слева (типа облачка). После загрузки сразу же выдаётся ссылка. В моём случае это prntscr.com/auesxj.
Также можно отправить скриншот в соц.сети, поискать похожее изображение в Google, распечатать, ну и сохранить в конце концов (перед заливкой на сайт не забудьте сжать картинку).
В общем, хорошая вещь. Если вам нужно сделать скриншот в Яндекс.Браузере или Google Chrome, попробуйте LightShot, пользоваться им — одно удовольствие
 Как установить Яндекс Метрику? Видеоурок - получение счётчика, установка Яндекс.Метрики на WordPressУже затронул тему веб-аналитики в статье "Опасна или нет Метрика Яндекса...
Как установить Яндекс Метрику? Видеоурок - получение счётчика, установка Яндекс.Метрики на WordPressУже затронул тему веб-аналитики в статье "Опасна или нет Метрика Яндекса... Обзор партнерской программы MelbetPartners – заработок на ставках игроков.Если вы работаете некоторое время в сфере создания сайтов или арбитража, то вы...
Обзор партнерской программы MelbetPartners – заработок на ставках игроков.Если вы работаете некоторое время в сфере создания сайтов или арбитража, то вы... Как проверить битые ссылки на сайте и настроить плагин Broken Link Checker в WordPress. Видеоурок...ссылкой можно назвать любой линк, ведущий на документ, который выдаёт что-то отличное от
Как проверить битые ссылки на сайте и настроить плагин Broken Link Checker в WordPress. Видеоурок...ссылкой можно назвать любой линк, ведущий на документ, который выдаёт что-то отличное от  Метрика Яндекса для молодого сайта - опасно или нет?...посетителей к ресурсу) также ухудшал бы продвижение молодых проектов, но об этом
Метрика Яндекса для молодого сайта - опасно или нет?...посетителей к ресурсу) также ухудшал бы продвижение молодых проектов, но об этом  Что такое глубина просмотра сайта и как ее увеличитьОдним из важных показателей сайта является глубина просмотра. С п...
Что такое глубина просмотра сайта и как ее увеличитьОдним из важных показателей сайта является глубина просмотра. С п...


 (3 оценок, среднее: 4,00 из 5)
(3 оценок, среднее: 4,00 из 5)


А есть что-нибудь подобное для Firefox?
Да, просто в поиске дополнений в самом браузере введите «Lightshot», и он найдёт.
Я даже не знаю, сколько уже времени пользуюсь этим удобным расширением. Очень классная замена различным подобным программам, которые уступают LightShot чуть ли не во всем. Хорошая статья, информативная.