Google делает это!

Гугл и индексация джава-скриптов
Думаю, любой человек, кто более-менее «погружался» в SEO, задавался вопросом: индексируют ли поисковые системы JavaScript?
Основная причина такого интереса простая — с помощью JS-скрипта можно пользователю показать одно, а поисковой системе — совсем другое.
Но долгое время поисковики индексировали только исходный код страницы (тот, что можно просмотреть, нажав CTRL+U в браузере). Затем, где-то с 2009-го года стали говорить, что Гугл научился индексировать JavaScript, но нормальных доказательств тому лично я не встречал.
Ну и до сих пор ничего конкретного не было заметно. Но этой осенью я случайно наткнулся на неопровержимые доказательства того, что Google индексирует JavaScript Об этом сейчас и расскажу.
Кратко о JavaScript…
С помощью этой штуки мы видим весь интерактив на странице — выпадающее меню, появляющиеся окна, реакция на действия пользователей, что-то плавает, летает… в общем, без JS ни один нормальный сайт не будет ни нормально функционировать, ни нормально выглядеть.
Подробное описание можно посмотреть в Википедии.
Индексация JavaScript’а Google
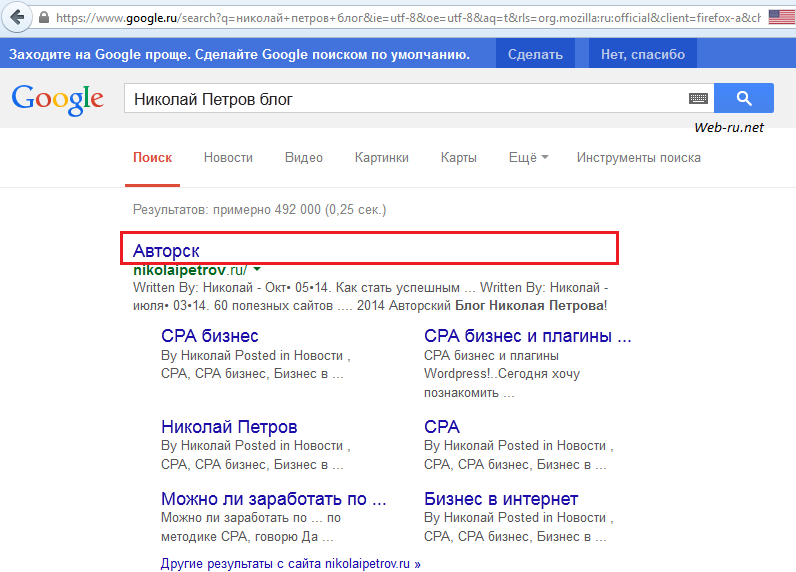
Этой осенью наткнулся на такое:

Запрос «Николай Петров блог»
Думаю, автор сайта не обидится, если на примере его ресурса я покажу, как Гугл индексирует скрипты.
В выдаче моё внимание привлекло то, что выделено красной рамкой — «Авторск». Оказалось, что «title» страницы, на которую можно попасть из выдачи, такой:

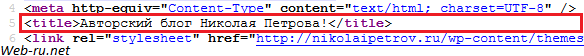
Реальный заголовок блога
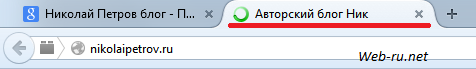
Но если посмотреть, что отображается во вкладке браузера, то увидим примерно следующее:

Заголовок блога, изменённый JavaScript’ом
— т.е. скрипт динамически меняет «title» страницы, прибавляя по одной букве. Лучше перейти на сайт, посмотреть, как это выглядит (кстати, наверняка есть плагины, чтобы поставить этот скрипт на WP).
Таким образом, получается, что робот Гугла проиндексировал «title», изменённый JavaScript’ом — фактически, он «вытащил» кусок «title» в процессе его изменения. Вот и получилось — «Авторск».
Выводы
Ну теперь точно ясно, что Гугл индексирует JS. Яндекс, кстати, пока такого не может. Во всяком случае, для того сайта он выдаёт «title» из кода страницы.
Думаю, стоит быть чуть осторожнее с сильным «скриптованием» текстового содержимого страниц — Google до всего доберётся и про всё узнает
А Вы что думаете по этому поводу?
 Что такое Дропшиппинг (Dropshipping) – вот что вам нужно знать перед началом работы....перечислить любые линии продуктов, которые хочет продавать на своём
Что такое Дропшиппинг (Dropshipping) – вот что вам нужно знать перед началом работы....перечислить любые линии продуктов, которые хочет продавать на своём  LuckyOnline – партнерская программа с собственными офферами....емый топ7 офферов. Конечно, обычно можно спросить у менеджера, что сейчас
LuckyOnline – партнерская программа с собственными офферами....емый топ7 офферов. Конечно, обычно можно спросить у менеджера, что сейчас  Как создать Граватар (Gravatar) для WordPress на Gravatar.com?...Если всё пройдёт успешно, на почту будет выслано уведомление о регистрации. Нужно будет
Как создать Граватар (Gravatar) для WordPress на Gravatar.com?...Если всё пройдёт успешно, на почту будет выслано уведомление о регистрации. Нужно будет  Как скачать SugarSync manager? Автоматическая синхронизация данных с компьютером и получение ссылок на скачиваниеДумаю, это статьёй завершу затянувшийся обзор облака от SugarSync и расскажу о то...
Как скачать SugarSync manager? Автоматическая синхронизация данных с компьютером и получение ссылок на скачиваниеДумаю, это статьёй завершу затянувшийся обзор облака от SugarSync и расскажу о то... Как продвинуть сайт в Google? Теперь и на русском!...Или читайте онлайн - сервис Яндекс.Диск научился делать онлайн-читалку
Как продвинуть сайт в Google? Теперь и на русском!...Или читайте онлайн - сервис Яндекс.Диск научился делать онлайн-читалку





ай да гугл))
Думаю, что гугл просто у роботов задержку поставил на пару секунд и вот сколько успело написать за задержку, столько и всунул.
Вопрос — индексирует ли гугл слайдеры и вкладки — остается открытым, потому что верстка по-умолчанию есть, только она скрыта через display: none; =)
В дальнейшем замечал, что он и ajax индексирует.
Так разве display:none не индексируется?