Так ли важен валидный код на сайте по мнению Google?

Валидность html и css по мнению Google
Весьма часто приходится слышать, что не очень валидный код веб-страниц препятствует продвижению сайта в поисковых системах. Как раз недавно в Google опубликовали хорошее видео по данной теме (о нём далее).
Знаю, что некоторые начинающие вебмастера особенно переживают: они проверяют свой ресурс в т.н. валидаторах, видят кучу ошибок и думают, что нормального ранжирования у них не будет.
Однако в большинстве случаев это совсем не так. Но сначала следует рассказать об этой «валидности».
Что такое валидный код на сайте?
Само слово «valid» переводится с английского как «действительный, имеющий силу», ну а «invalid» — ему противоположное. Отсюда и русский аналог валидный/невалидный.
Также для справки можно глянуть заметку из Википедии.
В сайтостроении есть разнообразные стандарты, по которым пишутся HTML и CSS коды. Что-то вроде ГОСТа. Например:
- какой тег можно поместить в другой тег, а какой — нельзя;
- какие атрибуты ссылок допустимы, а какие — нет;
- и т.д.
Указанием на стандарт, используемый на данной веб-странице, является первая строчка HTML-кода. Например, что-нибудь такое:
или — для HTML5 — такое:
Но всё дело в том, что нормальные красивые сайты можно делать без соблюдения всех этих стандартов. Более того, современный сайт практически невозможно сделать с полностью валидным кодом.
К примеру, установив какие-нибудь кнопки социальных сетей для сайта или виджет Facebook’а, мы уже (как правило) «теряем» эту валидность.
Поэтому и не стоит добиваться полной валидности (разве что из-за перфекционизма..).
Конечно, по-возможности, ошибки следует исправить. Но, например, правка CSS-файлов из-за того, что валидатор «ругается» не даст преимуществ при поисковом продвижении.
Гораздо важнее исправить ошибки, которые напрямую влияют на индексацию — почитайте, почему Яндекс или Гугл могут не индексировать сайт:
- не забыли ли закрыть тег noindex
- соблюдена ли иерархия тегов и т.п.
Как проверить валидность кода?
Самый известный способ — зайти на главные сервисы для этого:
- Проверка HTML-кода: validator.w3.org/
- Проверка CSS: jigsaw.w3.org/css-validator/
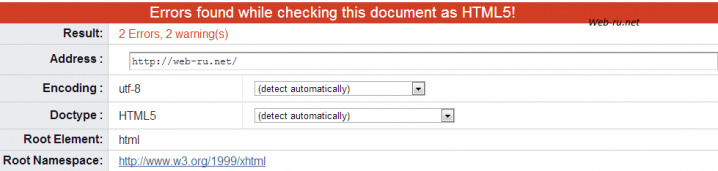
— нужно просто ввести URL-адрес страницы своего сайта, нажать Enter и узнать об ошибках (они, скорей всего, есть):

Узнать валидность HTML-кода
Также есть неплохие плагины для браузеров. Например, «HTML VALIDATOR» для Firefox.
Валидный код и поисковое продвижение
Ну и наконец о том, ради чего начиналась эта статья. Если нет грубых ошибок в коде — то и не о чем беспокоиться. На продвижение в ПС это не повлияет.
Тем более, нет смысла делать абсолютно валидным CSS (отвечающий за внешний вид сайта): какая разница, что «внутри», если «снаружи» посетителю всё нравится — ведь в конце концов в ранжировании всё решают поведенческие факторы.
Ну а если не нравится — то валидность тут не поможет.
Валидный код и Google:
Does the crawler really care about valid HTML? (Действительно ли роботу Гугла важна валидность HTML кода?)
На что получен однозначный ответ: валидный код — это хорошо, но если б стали учитывать его при ранжировании сайтов, то начали бы выходить в ТОП те сайты, у которых код чище, а не контент полезнее.
В общем, как обычно: главное — полезный контент.
С Яндексом ситуация аналогичная — здесь можно просто проанализировать его выдачу.
Кроме того, внедрение в сайты, например, семантической разметки (которая у Яндекса немного своя) сделает большинство документов неправильными с точки зрения валидаторов. В таком случае совсем не логичным бы было ухудшать их ранжирование из-за невалидного кода.
 Что такое ссылочное ранжирование?...т анкор при проставлении ссылок с чужих сайтов. Например, есть на сайте у
Что такое ссылочное ранжирование?...т анкор при проставлении ссылок с чужих сайтов. Например, есть на сайте у  Казино Вулкан - популярный ресурс для игры на деньги...блегчить выбор слота на сайте помогает сортировка по популярности, отдаче, рейтингу
Казино Вулкан - популярный ресурс для игры на деньги...блегчить выбор слота на сайте помогает сортировка по популярности, отдаче, рейтингу  С Новым 2012 годом!Новый 2012 год наступил!
Чего тут ещё напишешь? С новым годом!...
С Новым 2012 годом!Новый 2012 год наступил!
Чего тут ещё напишешь? С новым годом!... Что такое поведенческий таргетинг в контекстной рекламе?Недавно составлял рекламную кампанию в контекстной рекламе от Яндекса...
Что такое поведенческий таргетинг в контекстной рекламе?Недавно составлял рекламную кампанию в контекстной рекламе от Яндекса... Новые правила в Robots.txt для Яндекса...ный порядок их в данном файле перестал иметь значение:
Ранее, например, такая
Новые правила в Robots.txt для Яндекса...ный порядок их в данном файле перестал иметь значение:
Ранее, например, такая