Как настроить цели в Яндекс.Метрике? Теория и примеры

Создаём цели в yandex.metrika
Надо бы опубликовать здесь новую статью Расскажу обо всех нюансах в настройке целей Яндекс.Метрики. Вся эта веб-аналитика становится очень актуальной в продвижении сайтов, а потому хорошо разобраться в этой теме будет не лишним.
Вообще, что такое цель в данном случае? Это то, с помощью чего можно сравнить свои ожидания относительно поведения посетителя с его реальным поведением — например, узнать, сколько людей зашло на такую-то страницу, заполнило форму на сайте и совершило другие действия.
Имея подобные данные о поведении посетителей можно делать сайт удобнее и т.д. и .т.п. — вот поэтому данная тема и полезна для увеличения посещаемости сайта и его конверсии.
Установка целей в Яндекс.Метрике
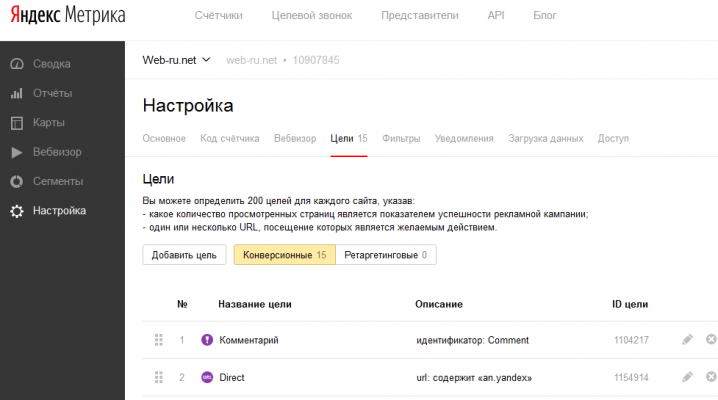
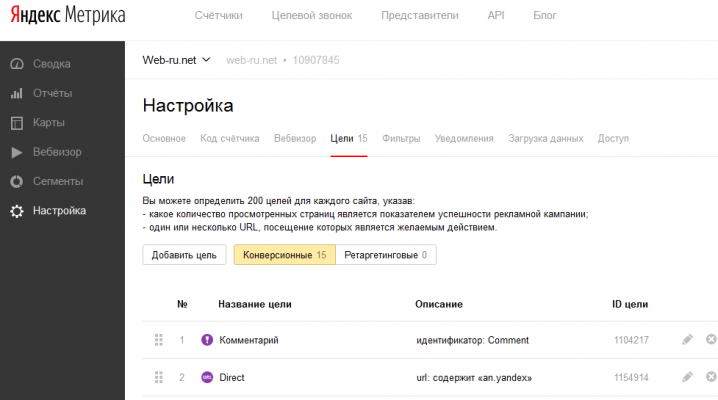
Если у вас на сайте есть счётчик Метрики, то вы можете начать добавлять цели. Для этого зайдите в настройки и выберите «Цели»:


Все цели для конкретного счётчика
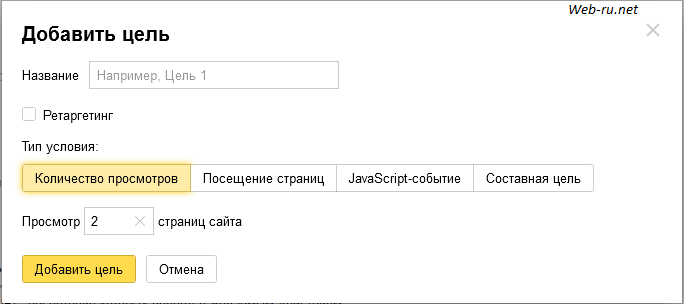
А затем — «Добавить цель». Их тут несколько видов:


Виды целей
Виды целей в Яндекс.Метрике
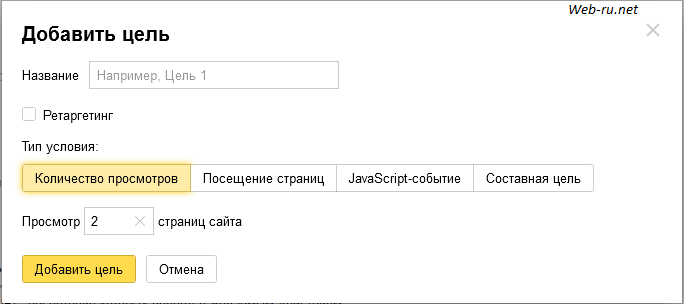
Количество просмотров
Тут всё понятно — с помощью этой цели вы будете узнавать, сколько людей просмотрело столько-то страниц.
Посещение страниц
Это пригодится для определения статистики относительно просмотренных страниц на сайте, а также пользователей, ушедших по внешним ссылкам.


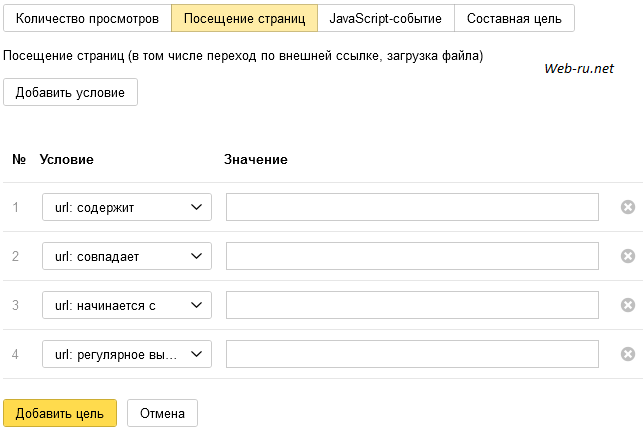
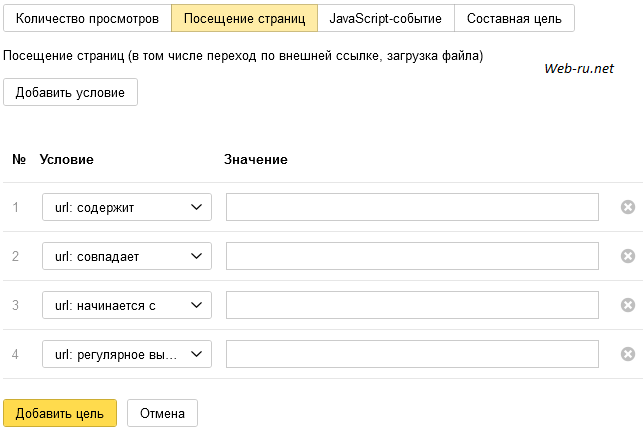
Настройка целей вида «Посещение страниц»
Можно добавить несколько условий и тогда цель будет включать в себя просмотр нескольких страниц. Например, если вам интересно, кто заходит в каталог товаров, попадая на сайт через блоговый раздел, то можно задать два условия, значение первого — посещение блога, значение второго — посещение каталога.
Что прописывать в значении условий?
- содержит — часть URL адреса. Если эта часть будет внутри адреса просмотренной страницы, то цель будет считаться достигнутой. Например: /blog/ — цель будет достигнута при посещении страниц http://site.ru/blog/, http://site.ru/page_2/blog/post1.html и т.д.
- совпадает — должно быть полное совпадение адреса страницы с тем, что тут указано. Пропишете http://site.ru/blog/ — и цель будет достигнута только при посещении страницы с URL http://site.ru/blog/.
- начинается с — чтобы цель была достигнута, URL просмотренной страницы должен начинаться с того, что тут указано. Например, если прописано http://blog/, то при посещении http://site.ru/blog/ — будет достижение цели, а при посещении http://site.ru/page_2/blog/post1.html — не будет.
- регулярное выражение — это если нужно более интересное совпадение. Например, чтоб цель была достигнута только при просмотре страниц с двумя GET-параметрами в URL, или когда URL не содержит цифр, или ещё что-нибудь.. Наверное, инфо отсюда поможет разобраться в теме.
JavaScript-событие
Весьма интересная штука. Если с помощью предыдущих видов целей мы могли смотреть статистику относительно движений по сайту, то с помощью этой — относительно поведения на странице.


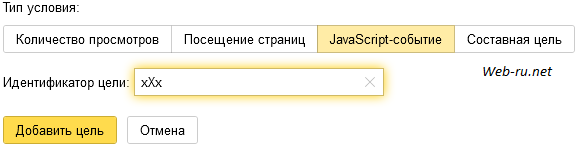
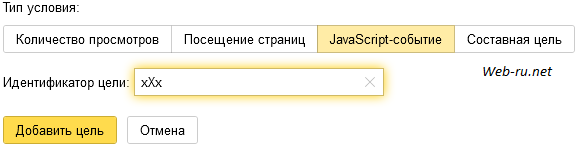
Яндекс.Метрика — цель «JavaScript-событие»
Тут нужно указать только идентификатор цели, а использовать его надо будет в коде сайта. Идентификатор — это то, с помощью чего Метрика понимает, что событие произошло.
Событием может быть что угодно: клик по ссылке, отправка формы/комментария и совершение пользователем любого другого действия, которое может быть зафиксировано с помощью JavaScript.
Как использовать JavaScript-цели в Яндекс.Метрике
- Через HTML-код — событие указывается прямо в теге элемента. Например:
<form onsubmit="yaCounterNNN.reachGoal('xXx'); return true;">...</form>
onsubmit — это обработчик события (в данном случае — отправка формы). Их полно всяких: onclick, onscroll и др. — см. любой справочник по JavaScript-событиям, например, этот.
Вместо NNN следует подставить id счётчика Яндекс.Метрики. Узнать его можно в аккаунте Метрики, либо через этот сервис — он своё дело делает быстро. Ну а вместо xXx — идентификатор события, который вы придумали (размер букв имеет значение).
Таким образом, внутри HTML-тега пишем следующую конструкцию:
onсобытие="yaCounterNNN.reachGoal('xXx'); return true;"
- Через JavaScript-код — обработка события происходит внутри JS-кода.
Здесь всё аналогично, только эту конструкцию
onсобытие="yaCounterNNN.reachGoal('xXx'); return true;"
прописываем внутри JavaScript-кода. С этим способом возможностей больше.
Вообще, если вы не особо знакомы с программированием на JS и знакомиться не хотите, то вполне хватит первого варианта.
Примеры целей типа «JavaScript-событие» в Яндекс.Метрике
1. Клик куда угодно:
<... onclick="yaCounterNNN.reachGoal('xXx'); return true;">...</...>
Например, клик на ссылку:
<a href="..." onclick="yaCounterNNN.reachGoal('xXx'); return true;">текст ссылки</a>
2. Узнаём статистику по комментаторам на WordPress.
Однажды было много спамеров на этом сайте, я решил посмотреть в Вебвизоре, как спамеры оставляют комментарии. Для этого-то и была нужна такая цель.
Находим в шаблоне комментариев (обычно comments.php) форму (тег form) и делаем такое:
<form action="..." onsubmit="yaCounterNNN.reachGoal('xXx'); return true;">...</form>
В общем, можно много чего придумать ![]()
Составная цель
Это комбинация целей вида «Посещение страниц» и «JavaScript-событие»:


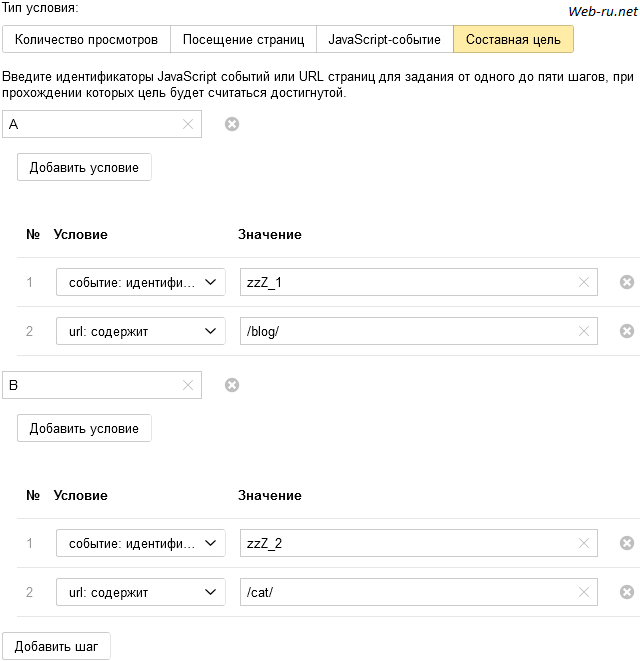
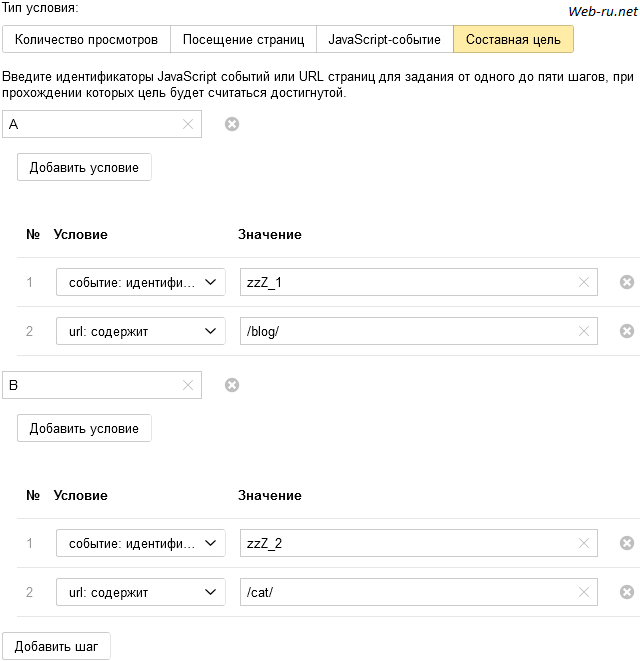
Яндекс.Метрика — составная цель
Например, на рисунке выше настроена цель, которая будет считаться достигнутой, когда будет посещена страница, содержащая в своём URL кусок /blog/ и на этой странице произойдёт событие с идентификатором zzZ_1 (шаг А), а также будет посещена страница, URL которой содержит /cat/ и на которой произойдёт событие с идентификатором zzZ_2 (шаг B) — т.е. оба шага должны быть пройдены.
После того, как вы определитесь с типом цели и всё настроите, не забудьте задать её название — оно будет использоваться при просмотре статистики.
Ретаргетинговые цели в Яндекс.Метрике
Условно цели в Метрике разделены на Конверсионные и Ретаргетинговые. Но на самом деле, все новые цели будут относиться к конверсионным. К ретаргетинговым цели будут отнесены, если вы их начнёте использовать в рекламных кампаниях — почитайте про ретаргетинг в Яндекс.Директе.
Статистика по целям в Яндекс.Метрике
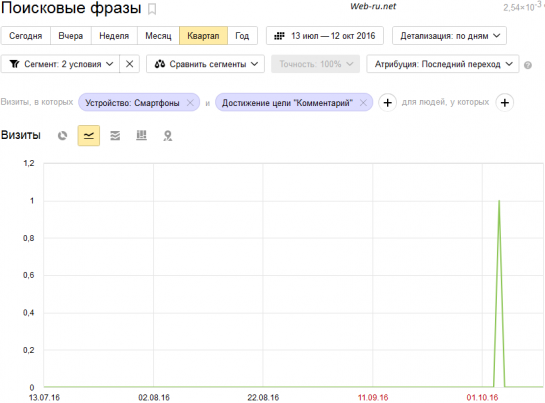
Цели нужны были для того, чтобы лучше понять поведение посетителей на сайте. Для любого отчёта в Метрике можно строить сегменты исходя из достигнутых целей — т.е. узнавать, какая часть аудитории достигла такой-то цели.
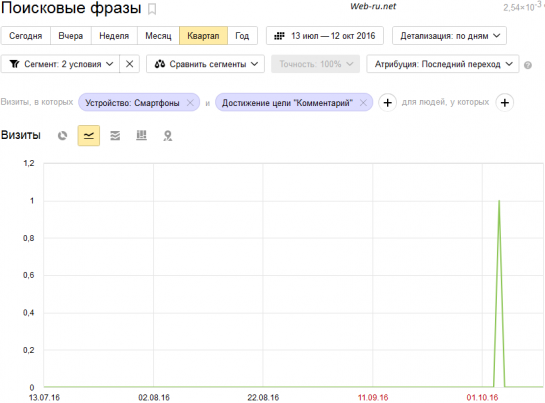
Сама эта часть уже может быть каким-либо сегментом — например, пользователи мобильных устройств. На картинке ниже представлен отчёт по поисковым фразам, где видно, что только один человек оставил комментарий с мобильного устройства в период с 13 июля по 12 октября:


Отчёт по целям в Яндекс.Метрике
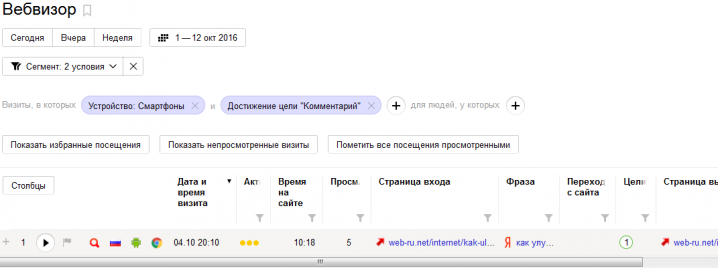
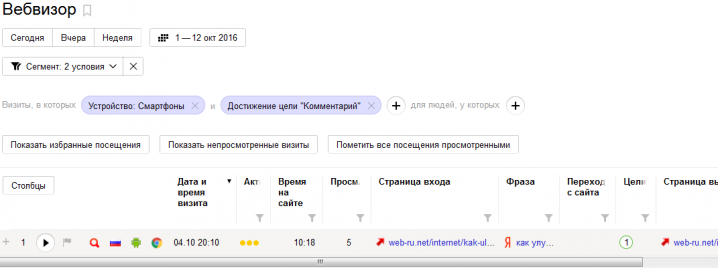
Также достижения целей удобно анализировать в разделе «Вебвизор» — тут можно понаблюдать за поведением человека, достигшего желаемую для вас цель:


Анализ достижения цели в Вебвизоре
Пожалуй, это всё, что можно рассказать о настройке целей в Яндекс.Метрике. Если вы ещё не используете этот мощный инструмент — самое время начать ![]()
 Каталог сайтов DMOZ закрылсяСтарейший в сети каталог сайтов DMOZ закрылся 14 марта 2017 года
Се...
Каталог сайтов DMOZ закрылсяСтарейший в сети каталог сайтов DMOZ закрылся 14 марта 2017 года
Се... Как уменьшить показатель отказов в Google Analytics...корее всего на сайте появилась проблема, которую необходимо устранять.
Как уменьшить показатель отказов в Google Analytics...корее всего на сайте появилась проблема, которую необходимо устранять.
 Кто такой Аристотель Селедкин?...Письмо от 1-го апреля и, очевидно, Аристотель появился именно на первоапрельский период.
Кто такой Аристотель Селедкин?...Письмо от 1-го апреля и, очевидно, Аристотель появился именно на первоапрельский период.  Обзор системы пуш уведомлений - Partners.HouseОбычно, монетизация за счет пуш трафика ассоциируется с заработком для...
Обзор системы пуш уведомлений - Partners.HouseОбычно, монетизация за счет пуш трафика ассоциируется с заработком для... Ближайшие изменения в Гугле - алгоритм Penguin 2.0....0. And again, Penguin is a web spam change that's dedicated to try to find black
Ближайшие изменения в Гугле - алгоритм Penguin 2.0....0. And again, Penguin is a web spam change that's dedicated to try to find black



 (5 оценок, среднее: 3,40 из 5)
(5 оценок, среднее: 3,40 из 5)


Спасибо за познавательный материал. *CRAZY*
По-моему, лучшее решение для постановки Цели, это переход на определённую страницу, благодарности, к примеру, за скачку или оформления заказа и т.п. Просто ставил Цель на нажатие на кнопку заказа обратного звонка, результат не точный. Не точный ввод, ошибочный номер, форма не ушла, но клик был. Конечно всё это можно поправить в кодах, но только тем кто разбирается, либо кому-то платить. А вот со страницей благодарности за заказ звонка, вообще никаких проблем.
Да, если есть возможность задавать простые цели — типа перехода на страницу, — то лучше так и делать, считать точнее будет