Быстрое изменение размеров окна браузера. Видеоурок — плагин Window Resizer в браузере Chrome

Меняем ширину и высоту окна быстро
Возможно, заголовок данной статьи вызывает у вас мысли «а на кой мне это надо?». Но в процессе различной интернет-деятельности я уже не раз убеждался в том, что быстрая (при помощи плагинов) смена размеров окна браузера во многом облегчает эту деятельность.
Особенно полезно это для тех, кто любит верстать HTML-страницы и записывать разное видео с экрана.
Где может пригодиться быстрое изменение размеров окна браузера?
Наверное, много где. Может быть, кому-то просто захочется свернуть окошко до нужных размеров, чтобы оно не занимало много места. Но лично я часто пользуюсь этим в двух случаях:
- При вёрстке HTML-страницы. Суть здесь в том, что у посетителей вашего блога или одностраничного сайта разрешение (ширина и высота) экрана монитора могут отличаться от разрешения экрана вашего монитора. Например, вы комфортно просматриваете свою страницу подписки на экране 1366 x 768 px (распространённое разрешение для ноутбуков), а у пользователя с экраном 1024 x 768 пикселей она может просто «не влезть». Поэтому-то желательно проверить, чтобы при изменении размеров окна страница отображалась корректно.
- При записи скринкастов (видео с экрана). Если вы хотите записать то, что происходит в браузере, то неплохо бы установить разрешение для его окна такое же, как и разрешение записываемого видео. Ну это ведь логично
Само собой, двигать мышкой окно и подгонять его под нужные размеры совсем не удобно. К счастью, есть отличное расширение для браузеров на основе Chrome — плагин Window Resizer. С его помощью все эти действия совершаются очень легко и просто.
Вообще, для прочих браузеров похожие дополнения также существует (во всяком случае, для Firefox что-то подобное точно есть). Но я уже давно пользуюсь преимущественно Google Chrome, очень уж он шустрый и удобный. Всё-таки в Гугл знают, что делают.
Хоть движок Хрома и не является разработкой компании Google, но теперь этот браузер ассоциируется именно с нею. Что-то я отклонился от темы статьи, вернёмся к рассмотрению нашего дополнения.
Использование плагина Window Resizer в браузере Google Chrome
«Забрать» это дополнение можно в Интернет-магазине Хром по такому адресу: https://chrome.google.com/webstore/detail/kkelicaakdanhinjdeammmilcgefonfh.
Установка обыкновенная, как и для всех подобных расширений (например, как для RDS bar). Сразу после его установки в правом верхнем углу появится такая иконка:
Window Resizer в Хроме
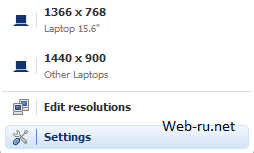
После клика на иконку с плагином выскочит меню, где вы уже можете просто щёлкнуть на нужное вам разрешение и изменить размеры окна своего браузера. А также произвести некоторые настройки (на мой взгляд, их слишком много):

Переход к настройкам
Достаточно уже написал всего, пора смотреть видео (больше месяца назад записывал, хорошо, что вспомнил о нём :)).
Видеоурок по использованию этого дополнения:
Думаю, любителям делать скринкасты особенно пригодится использование плагина Window Resizer, чтобы вручную не производить изменения размеров окна браузера.
 Как улучшить продвижение сайта в социальных сетях?...лают это неохотно, поэтому здесь надо идти на разные ухищрения, предлагать людям
Как улучшить продвижение сайта в социальных сетях?...лают это неохотно, поэтому здесь надо идти на разные ухищрения, предлагать людям  Ближайшие изменения в Гугле - алгоритм Penguin 2.0...жидать от Google в ближайшие несколько месяцев. В ответ:
We're relatively close to deploying
Ближайшие изменения в Гугле - алгоритм Penguin 2.0...жидать от Google в ближайшие несколько месяцев. В ответ:
We're relatively close to deploying  Как проверить скорость загрузки сайта?...то он может просто не дождаться и уйти. В результате поведенческие факторы ухудшатся. Ну и
Как проверить скорость загрузки сайта?...то он может просто не дождаться и уйти. В результате поведенческие факторы ухудшатся. Ну и  О создании контентных сайтов...ь некоторыми наработками в сфере создания контентных сайтов (т.е. таких,
О создании контентных сайтов...ь некоторыми наработками в сфере создания контентных сайтов (т.е. таких,  Яндекс и шокирующие тизеры-баннеры в 2014.. Реальный пример с ухудшением ранжирования...я сеть Яндекса), которая, из-за появления картинок, фактически стала тизерной
Яндекс и шокирующие тизеры-баннеры в 2014.. Реальный пример с ухудшением ранжирования...я сеть Яндекса), которая, из-за появления картинок, фактически стала тизерной





Спасибо! Установил. =)
Игорь, пожалуйста =)
Век живи, век учись. А я % устанавливала в хроме. Спасибо, за информацию. Случайно зашла. =)
Пожалуйста, Татьяна
Описка.
При вёрстке HTML-страницы. Суть здесь в том, что у посетителей вашего блога или одностраничного сайта разрешение (ширина и высота) экрана монитора могут отличаться от разрешения экрана вашего монтирора.
нет у меня ни каких настроек.
Николай, спасибо, поправил опечатку.
Судя по скриншоту, самого дополнения тоже нет, или оно «спряталось» куда-то.