Блок «Поделиться» от Яндекса. Установка и настройка

Делимся с помощью Яндекса
Сейчас, с бурным развитием социальных сетей, уже трудно представить себе, чтобы на каком-нибудь сайте отсутствовали т.н. блоки соц. кнопок, позволяющие поделиться ссылкой на страницу в социальных медиа. Само собой, ведь это основной элемент SMO оптимизации сайта.
Лично я на многих своих сайтах использую блок «поделиться» от Яндекс. Устанавливается он очень просто, имеет компактный код, различные варианты отображения и собственный скрипт для отправки сообщений (//share.yandex.ru/go.xml). Кроме того, перед написанием данной статьи, заметил, что в «арсенале» социальных кнопок появилась ещё и кнопка для Google+.
В моём курсе по быстрому созданию сайта есть видеоурок по установке данного блока, сейчас же сделаю текстовую версию этого урока.
Установка и настройка блока «поделиться» от Яндекса
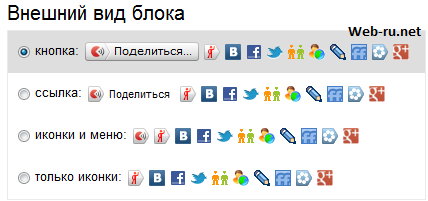
Сперва переходим по адресу http://api.yandex.ru/share/. Затем выбираем желаемый внешний вид блока:

Внешний вид
Я обычно выбираю первый вариант. На мой взгляд, выглядит более солидно.
Слева, в разделе «Набор сервисов» можно отметить, какие сайты социальных медиа будут отображены в виде кнопочек. Если вы уберёте все галочки в Наборе сервисов и в разделе «Внешний вид блока» отметите «только иконки», то вообще ничего отображено не будет.
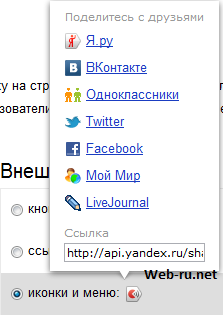
Если же убрать все сервисы из набора и во внешнем виде отметить любой пункт, кроме последнего, то получим очень компактный вид с постоянным набором социальных сервисов:

Блок «Поделиться» от Яндекс — минималистичный вид
Таким образом, всё очень просто: выбираем понравившийся вид, нужные сервисы для отображения рядом с кнопкой, копируем код и вставляем его в страницы сайта.
На WordPress лучше всего вставить этот код в шаблон записей и страниц (Single.php и Page.php) после текстового содержимого.
Добавление новых соц. сервисов в блок «Поделиться»
Если вам вдруг не хватает соц.сервисов, представленных в Наборе сервисов, то можно добавить и другие. Для этого надо зайти сюда, и добавить их в код блока (в строку data-yashareQuickServices).
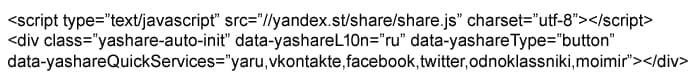
Поясню на примере. Как только вы зашли на страницу блока «Поделиться» от Яндекс, то код выглядит так:
Т.е. будут отображены кнопки от Я.ру, Вконтакте, Facebook, Twitter, Одноклассников и Моего мира. Если после moimir приписать, например, blogger (через запятую), то отобразится ещё и кнопка для Blogger.
Ещё пара достоинств у блока «Поделиться» в исполнении Яндекса:
- корректная отправка картинок со страницы на стену Вконтакте (чего не скажешь про «родной» Лайк от Контакта).
- ну и, конечно же, улучшение поведенческих факторов. Это если использовать блок «поделиться» в связке с Яндекс Метрикой.
В общем, удобно.
 SEO-аудит сайта на sites.google. Видео...сайта на sites.google:
Скачать это видео (18 мб)
В общем, в большинстве
SEO-аудит сайта на sites.google. Видео...сайта на sites.google:
Скачать это видео (18 мб)
В общем, в большинстве  Метрика Яндекса для молодого сайта - опасно или нет?Данная заметка, как и статья о ранжировании доменных зон, посвящена...
Метрика Яндекса для молодого сайта - опасно или нет?Данная заметка, как и статья о ранжировании доменных зон, посвящена... Как НЕ надо раскручивать сайт? Немного о том, что такое САР...к предыдущему пункту: можно было бы монетизировать поток посетителей с САР путём
Как НЕ надо раскручивать сайт? Немного о том, что такое САР...к предыдущему пункту: можно было бы монетизировать поток посетителей с САР путём  Шрифт GTA, скачать San Andreas...едлагаю скачать коллекцию шрифтов GTA. Тут вы найдете шрифты для Vice City,
Шрифт GTA, скачать San Andreas...едлагаю скачать коллекцию шрифтов GTA. Тут вы найдете шрифты для Vice City,  Обзор партнерской программы MelbetPartners – заработок на ставках игроков....ть дней и сколько доступно к выводу.
Спустившись ниже по главному
Обзор партнерской программы MelbetPartners – заработок на ставках игроков....ть дней и сколько доступно к выводу.
Спустившись ниже по главному




 (10 оценок, среднее: 3,40 из 5)
(10 оценок, среднее: 3,40 из 5)


Полезная информация, блок похож на плагин ОднаКнопка, но он на моем сайте не очень корректно работает, воспользуюсь вашими советами.
Да, ОднаКнопка мне не очень нравится
Нужно одновремено вставлять код в Single.php и Page.php или только в один на выбор. Если можно куда именно вставлять код. На других сайтах пишут, что еще в хедер надо чтото вставлять и какойт-то скрипт как-то подключать. Вот такие вопросы. Спасибо за пост.
Chip, всё очень просто: вставить код нужно туда, где вы хотите чтобы он отображался.
Таким образом, если нужно, чтоб он выводился в шаблоне статей — вставляйте в Single.php. В шаблоне страниц — в Page.php.
Ничего в хедер вставлять не надо =)
Да, кстати вот ссылка на тот самый экзотический способ подключения этого блока.
Да, есть такой способ, сам Яндекс о нём пишет — это если нужно, чтобы код подгружался с вашего сайта, а не с серверов Яндекса.
Но я не думаю, что стоит особо заморачиваться с этим.
Пётр, все понятно. Поставил код в сингл после контента — ничего не отображается ? Кеш чистил в браузере, после длительного времени код ни в какую не хочет отображаться. Как быть ?
Очень странно. Проверьте, закрыты ли все теги.
Можно ли на этот сайт установить этот блок?
Аккуратно спамите?
Можно.
Кто посоветует хорошую авторизацию (скрипт) через соц сети? Мне бы типа что то как Ulogin . Спасибо
Добрый день!
Подскажите, пожалуйста, есть ли возможность подключить этот блок к своему блогу, а не сайту? Почему-то не получилось.
Заранее спасибо.
Александра, имеете в виду ЖЖ-блог?
Если есть возможность вставить html-код, то этот блок можно подключить к любому сайту (и блогу).
Хочу поставить блок, но он на бесплатном хостинге. Это возможно?
Да
Да Яндекс хорошие кнопки создал. Малость доработать их внешний вид бы нен мешало, а так всё класс.
Существуют бесплатные проекты для раскрутки сайтов, вроде seo-up.zz.mu
Они довольно полезные, к тому же там есть ТОП-10 со ссылкой, а ссылка — это тоже плюс для любого сайта. Советую попробовать. (Кроме того неплохо способ для накрутки пользователей, просмотров. За день можно больше 1000 просмотров накрутить. А при желании и до 10000)
Неправильно работает функция поделится
lik-astana.kz/
при нажатии на кнопку поделится берет календари и счетчики а не картинки с сайта помогите разобраться
Дело в том, что «календари и счетчики» — это тоже картинки.
Ставьте этот блок ближе к основному контенту (ближе в коде), в котором находятся нужные картинки.
+ почитайте подробную документацию: http://api.yandex.ru/share/doc/dg/concepts/share-button-ov.xml
подскажите домен reg.ru сайт сделан на wordpress где надо вставлять,чтоб насквозь кнопка была.
reg.ru не сделан на WordPress…
Вы про что?
Здравствуйте, вписал в код шаблона «Блок социальных кнопок от Яндекса» на сайт bastille.com.ua но столкнулся с одной неприятностью — размером кнопок, подскажите как увеличить размер иконок социальных сетей?
Размеры у них опционально не задаются.
Попробуйте использовать CSS-стили для этого.
Вставил код, все работает. Но есть проблема берет картинки со всей страницы. Прочитал документацию яндекса. Но так и не понял как в виртуемарте 3 реализовать решение. Не подскажете
Спасибо
Жопорукость сквозит во всём, всё делается чтобы усложнить нам, жизнь. %)