Создание мобильной версии сайта на WordPress с помощью плагина WPtouch

Делаем Вордпресс-сайт мобильным
Многие вебмастера в марте этого года получили уведомления от Google Webmaster о том, что сайт некорректно отображается на экране мобильного устройства и это может ухудшить его ранжирование в мобильном поиске Google с 21 апреля. Кажется, так и стало происходить.
Я также получил много подобных уведомлений и для ряда сайтов на WordPress стал использовать простейшее решение — плагин WPtouch. Так что сейчас о нём и расскажу, но сначала кое-что о способах создания мобильных версий.
Способы адаптации сайта под мобильные устройства
Всю информацию можно взять из справки Гугла. Главное, что следует понять: существует 3 подхода к этой адаптации:
- Адаптивный дизайн — код страницы не меняется, но меняется отображение элементов в зависимости от размера экрана устройства.
- Динамический показ — код страницы меняется в зависимости от типа устройства (сервер определяет тип устройства и выдаёт разный код для разных устройств).
- Разные URL — для мобильной версии открывается страница с другим URL (например, http://m.vk.com для ВКонтакте).
Мне, как и Гуглу, больше всего нравится 1-й вариант. Так что большую часть своих сайтов буду переводить на адаптивный дизайн, как и web-ru.net. Это более универсальный и, если можно так сказать, основательный способ создания мобильной версии. Но каждому сайту тут будет нужен индивидуальный подход.
В то же время, для большинства простых контентных сайтов на WordPress подойдёт второй способ, тем более, что с помощью плагина WPtouch всё происходит крайне быстро и просто.
(Это я всё написал, чтоб вы понимали, нужно ли вам ставить плагины, или вы хотите позаморачиваться с переходом на адаптивный дизайн).
Мобильная версия сайта на WordPress с помощью плагина WPtouch
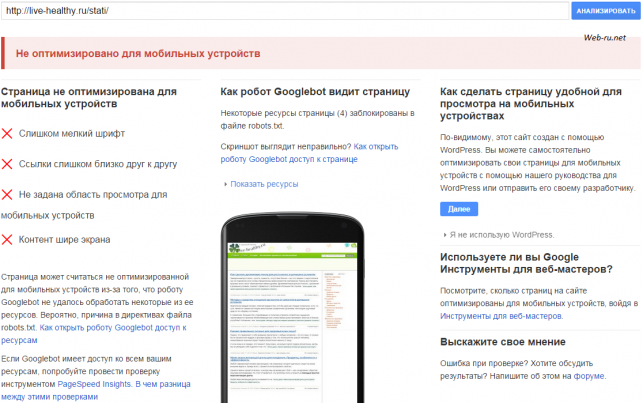
Прежде, чем ставить плагин, проверьте — может у вас уже всё хорошо: https://www.google.com/webmasters/tools/mobile-friendly/ . На картинке ниже пример, когда не всё хорошо:

Проверка веб-страницы в Google на мобильность
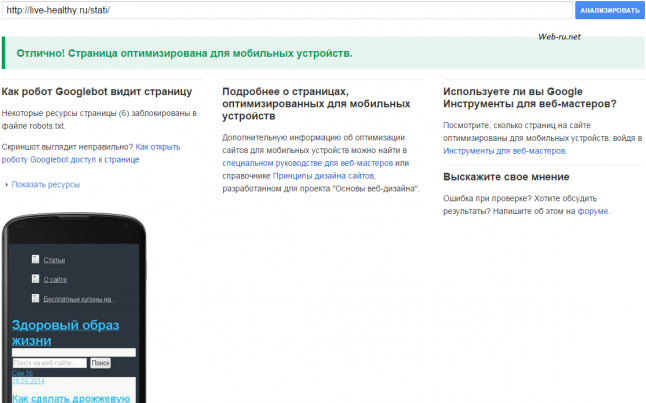
Скачать плагин можно здесь: https://wordpress.org/plugins/wptouch/. Установка обычная и сразу после неё можно проверить сайт на мобильность в Гугле:

Страница оптимизирована для мобильных устройств
В общем, всё очень просто.
Конечно, можно покопаться ещё в настройках плагина или приобрести его Pro-версию, но если вам просто нужно, чтобы Гугл был доволен — WPtouch прекрасно подойдёт.
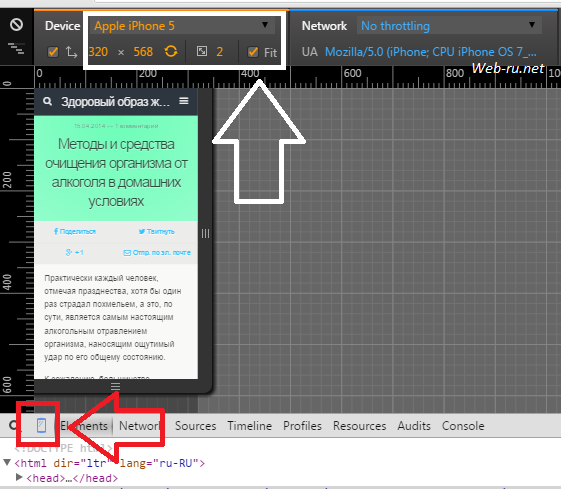
Кстати, чтобы через десктопный браузер посмотреть, как будет выглядеть сайт с мобильного устройства, надо (для браузеров на основе Chrome) нажать F12 и в появившемся окошке перейти в режим просмотра с мобильных (красная стрелочка), а далее выбрать само устройство (белая) и обновить страницу:

Эмуляция мобильных устройств в Google Chrome
Единственное, что мне не очень нравится в этом плагине — это то, что на одних сайтах у меня отображается реклама от Google AdSense (она появляется внутри поста), а на других — нет Но вообще, для вставки AdSense у них предусмотрена Pro-версия.
Плагин WPtouch и кэширование на WordPress
Важный момент: в настройках кэширующего плагина следует создать два кеша — один для десктопных страниц, другой — для мобильных. В Hyper cache это делается путём установки галочки рядом с «Определять мобильные устройства». Иначе может получиться весьма забавно — на экране компьютера отобразится мобильная версия.
Таким образом, если вам нужно получить простую мобильную версию сайта на WordPress и не терять позиций в Google, то плагин WPtouch — это то, что надо.
 Чем может быть полезен инструмент Проверить URL от Яндекса?...ицей всё в порядке, то такая картинка и должна быть. Если же страница
Чем может быть полезен инструмент Проверить URL от Яндекса?...ицей всё в порядке, то такая картинка и должна быть. Если же страница  Ретаргетинг в Яндекс.Директе для продвижения контентных сайтов. Эксперимент...ль, после достижения которой "запустится" условие ретаргетинга. Самое простое - обычное
Ретаргетинг в Яндекс.Директе для продвижения контентных сайтов. Эксперимент...ль, после достижения которой "запустится" условие ретаргетинга. Самое простое - обычное  Целевой трафик на сайт: лучше меньше, да лучше!В пятницу, 8 ноября 2013, обнаружил в статистике Яндекс метрики, что со...
Целевой трафик на сайт: лучше меньше, да лучше!В пятницу, 8 ноября 2013, обнаружил в статистике Яндекс метрики, что со... Как улучшить качество видео Youtube? HD при воспроизведении ролика на сайте...и надо всего лишь добавить параметр vq=hd720, например, так:
Как улучшить качество видео Youtube? HD при воспроизведении ролика на сайте...и надо всего лишь добавить параметр vq=hd720, например, так:
 Как вывести в WordPress похожие записи. Плагин Related Posts, настройкиНередко на wordpress-блогах можно увидеть такую картину, когда ниже...
Как вывести в WordPress похожие записи. Плагин Related Posts, настройкиНередко на wordpress-блогах можно увидеть такую картину, когда ниже...



 (3 оценок, среднее: 3,67 из 5)
(3 оценок, среднее: 3,67 из 5)


да, ВПтач хорошая штука, поставил и не паришься.
Для серьезных проектов нужно адаптивный дизайн делать по любому
Может я что-то не поняла. А Ваш сайт никак не выглядит в моем мобильном адаптивно…
Не знаю почему, может дизайн у меня такой или руки кривые, но плагин не помог. Жаль! Придет что-то другое химичить.
Всё же лучше адаптивный дизайн сделать, без плагина.
А у меня стоит WP SUPER Cash и после предпоследнего обновления WPtocch вылетело окошко, что плагины не настроены для нормальной работы друг с другом. Никак ничего поделать не могу.
8) сделал и себе, спасибо!
Вечная проблема с этими разрешениями, под ПК, под мобилу, под планшет, под всех не подстроишся
Интересный вариант. Мне пока что для создания мобильных версий WP Responsive Menu очень помогал.
А кстати, что за плагин комментариев у вас стоит?
Это не плагин, просто так оформлено