Плагин WP Comment Quicktags Plus для WordPress. Установка и настройки

Улучшение WP-комментариев
Решил сегодня поставить WordPress плагин для удобства комментирования — Quicktags. Суть его в том, что он добавляет к форме комментирования специальные кнопки, клик по которым «запихивает» выделенный фрагмент текста в html-теги (т.е. не нужно вручную прописывать теги в тексте комментария).
Скачивание и установка плагина Quicktags Plus
Вообще, уже не помню откуда он у меня взялся, но на официальном сайте его найти не получается. Так же, как и на сайте разработчика.
Как оказалось, есть в данном плагине ошибка (неверно указан путь к одному файлу). Мною это исправлено, так что качайте прямо отсюда.
После скачивания Quicktags Plus, остаётся лишь установить и активировать его — всё стандартно для WordPress-плагинов.. как и для WP-виджетов.
Далее остаётся лишь зайти в «Дизайн — Редактор», открыть шаблон, отвечающий за отображение комментариев (comments.php), и разместить в нём такую строчку кода: ?php if(function_exists(wp_comment_quicktags_plus)) wp_comment_quicktags_plus(); ?
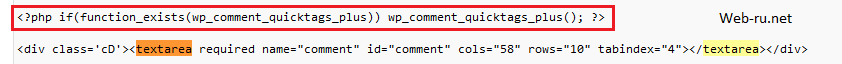
Где её лучше разместить? Желательно перед полем для ввода комментария (ели только вы не удалили его), т.е. перед тегом textarea — жмём в браузере CTRL+F, вводим «textarea», находим этот тег и перед ним вставляем ту строку кода:

В коде…
Всё, плагин готов.
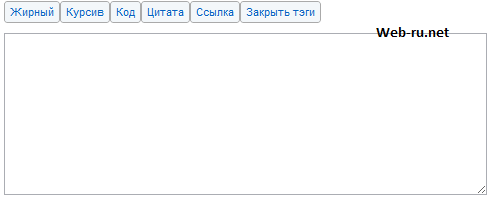
В результате, над полем ввода комментария будет примерно следующее:

Comment Quicktags для WordPress
Т.е. появится несколько кнопок.
Как видите, ничего сложного в WordPress-плагине WP Comment Quicktags Plus нет. Пользуйтесь
 Новые правила в Robots.txt для Яндекса...ием,
Яндекс.Вебмастер
Очевидно, что теперь в Robots.txt для
Новые правила в Robots.txt для Яндекса...ием,
Яндекс.Вебмастер
Очевидно, что теперь в Robots.txt для  Ускорение индексации нового сайта в Яндексе и GoogleЧто-то давненько я тут ничего не публиковал. Ну вот и пришло время для...
Ускорение индексации нового сайта в Яндексе и GoogleЧто-то давненько я тут ничего не публиковал. Ну вот и пришло время для... Как писать обзоры на товары для их продвижения в партнёрском маркетинге.Обзоры продуктов являются одной из главных опор для успеха в партнё...
Как писать обзоры на товары для их продвижения в партнёрском маркетинге.Обзоры продуктов являются одной из главных опор для успеха в партнё... Что дают социальные ссылкиМногие владельцы веб сайтов задумываются о целесообразности покупки соц...
Что дают социальные ссылкиМногие владельцы веб сайтов задумываются о целесообразности покупки соц... Блок Поделиться от Яндекса. Установка и настройкаСейчас, с бурным развитием социальных сетей, уже трудно представить себе, что...
Блок Поделиться от Яндекса. Установка и настройкаСейчас, с бурным развитием социальных сетей, уже трудно представить себе, что...





Здравствуйте!
Не работает! Не могли бы Вы показать на скриншоте — где именно размещается указанная строка?
С уважением,
Здравствуйте, сделал скриншот =)
Сорри, но у меня в принципе код несколько отличается (в пхп я полный нуль). Скажите, может это быть как-либо связано с разными версиями вордпресса?
<?php printf( __( 'You may use these HTML tags and attributes: %s’, THEME_NS), ‘
' . allowed_tags() . '‘ ) ?>—><?php printf( __( 'You may use these HTML tags and attributes: %s’, THEME_NS), ‘
' . allowed_tags() . '‘ ) ?>—><input class="art-button" type="submit" name="submit" tabindex="5" value="» />
Чтобы скопировать строчку кода в файл — знать пхп не обязательно.
С версиями это не связано. Если всё делаете правильно, а результата нет — значит что-то с шаблоном.
Т.к. поле для написания комментария имеется, то есть и тег <textarea …>. Перед ним просто вставляйте строку php-кода да и всё.
Сорри, но шаблон артистеровский…
Да, это видно.
Но не должно иметь особого значения.
Добрый вечер!
У меня такой вопрос: Как сделать кнопки комментариев с закругленными углами?
У меня они почему-то — прямоугольные.
Ах да забыл добавить
Тема у меня Division-Wordpress.
Мой сайт: 50greens.com
Буду благодарен за помощь.
Заранее спасибо.
Oleg, пропишите в .CSS-шаблоне свойство border-radius
Не имеет значение, какая тема. И адрес сайта тоже =)
Спасибо!
border-radius: 5px; — помог
Отлично)