Как сделать favicon для сайта, чтоб он отображался в Яндексе?

Создаём favicon для сайта
Эта статья — в продолжение темы увеличения CTR сайта в поисковой выдаче. В ней я опишу 3 простых способа сделать фавикон для сайта так, чтобы он появился в выдаче Яндекса.
Делается всё очень просто и быстро, причём 3-й способ довольно необычный.
1. Создание фавикон в любом редакторе
Просто в любом графическом редакторе создаём картинку разрешением 16×16 px и формата .ico. Вот и всё. Скорей всего, этим редактором будет Photoshop.
Обратите внимание, что тип изображения должен быть именно icon, иначе у Яндекса могут быть проблемы с отображением иконки. Кстати, проверить тип легко с помощью браузера, например, Firefox — достаточно открыть иконку и навести курсор на вкладку:
Правильный тип фавиконки
Наверное, самым простым способом будет найти в интернете подходящую картинку и переконвертировать её в формат .ico с помощью редактора.
2. Делаем фавикон онлайн
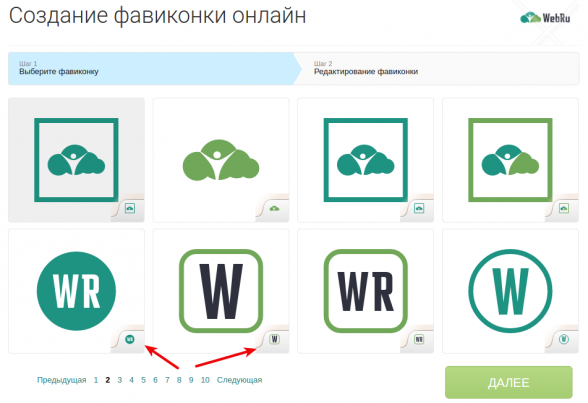
Попробуйте создать фавикон с помощью онлайн-генератора Логастер. Первым шагом является создание логотипа, а затем на основании созданного логотипа генерируются десятки вариаций фавикона, которые будут выдержаны в тех же цветах, что и логотип. Также созданный таким образом значок будет содержать ту же иконку или буквы прописанные тем же шрифтом, что и в логотипе.
Создание как логотипа, так и фавикона занимает всего несколько минут и не требует особых знаний. С таким заданием справится даже человек, который не разбирается в дизайне.
Вот, как выглядит мастер создания фавикона онлайн:

Есть разные онлайн-сервисы, где можно нарисовать иконку, а потом скачать её. Например, favicon.ru и favicon-generator.ru — тут можно нарисовать иконку самостоятельно, или же загрузить картинку, что-нибудь с нею сделать и потом скачать.
Или вот ещё, полезная штука: image.online-convert.com/ru/convert-to-ico. Можно создать иконку у себя в редакторе, например, в .png-формате с прозрачным фоном, а потом переконвертировать её в .ico с помощью данного сервиса.
3. favicon с помощью .htaccess
Открыл для себя этот метод года 2 назад. Можно вообще не заморачиваться с конвертацией в .ico, а сделать подходящую картинку и дать ей любое расширение (можно .ico, а можно хоть своё имя написать). Например, так: favicon.xxx.
После этого в файле .htaccess (он у вас в корне сайта лежит) следует добавить такое:
AddType image/x-icon .xxx
В результате картинка будет отображаться во вкладке браузера, а также в выдаче Яндекса (несмотря на то, что тип изображения, с точки зрения браузера, будет отличным от icon).
Что прописать в коде, чтобы фавикон появился в Яндексе?
После того, как загрузили favicon к себе на сайт, в раздел head помещаем такую конструкцию:
Также, если вы загрузили иконку не в корень сайта, то не лишним будет загрузить её и туда — так Яндекс быстрее её найдёт (у него с этим бывают трудности).
Таким образом, сделать фавикон для сайта — дело весьма простое. Главное — придумать такую иконку, чтобы она одновременно была и заметной, и соответствующей тематике сайта.
 Что такое хостинг для сайта и что такое домен (доменное имя)? Хостинговые компанииВ своё время, когда я только начинал интересоваться интернет-зараб...
Что такое хостинг для сайта и что такое домен (доменное имя)? Хостинговые компанииВ своё время, когда я только начинал интересоваться интернет-зараб... Инструмент подсказки ключевых слов от Google AdWords и его сравнение с Яндекс.Вордстат. Видеоурок...года - тема сезонного трафика. Да и много чего ещё можно, смотрите
Инструмент подсказки ключевых слов от Google AdWords и его сравнение с Яндекс.Вордстат. Видеоурок...года - тема сезонного трафика. Да и много чего ещё можно, смотрите  Как увеличить размеры Граватара на WordPress?...ения в файле (CTL+S) и положить файл обратно на хостинг, заменив исходный. Читайте
Как увеличить размеры Граватара на WordPress?...ения в файле (CTL+S) и положить файл обратно на хостинг, заменив исходный. Читайте  БК без паспорта и идентификации: в чем преимущества...каждый беттор хочет проходить верификацию сразу после создания аккаунта в конторе.
БК без паспорта и идентификации: в чем преимущества...каждый беттор хочет проходить верификацию сразу после создания аккаунта в конторе.  Как загрузить фото для форума на фотохостинг и разместить BBcodeОбщаясь на просторах Интернета, мы часто пользуемся форумами. Форум являет собой п...
Как загрузить фото для форума на фотохостинг и разместить BBcodeОбщаясь на просторах Интернета, мы часто пользуемся форумами. Форум являет собой п...







Хорошая статья, хотел бы также обратить внимание на более мощные сервисы для генерации и отрисовки фавиконок — favicon.by и favicomatic.com
Заказала фавиконы для всех соцсетей на турболого. Просто отправила им лого в векторе и через час получила весь пакет, заплатив копейки!)