Как добавить Яндекс Карты на сайт
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/
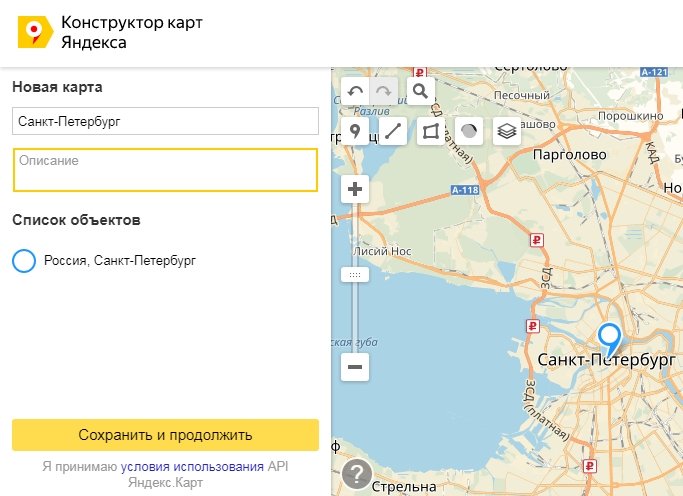
Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.
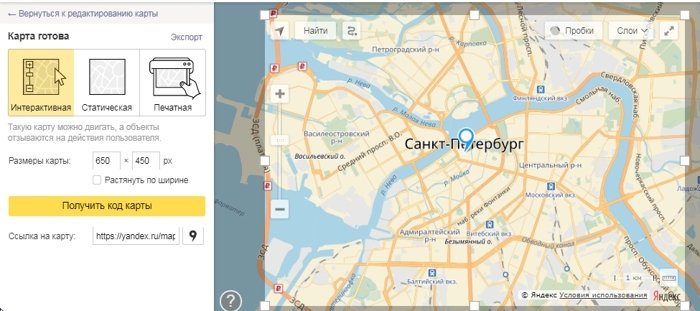
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.
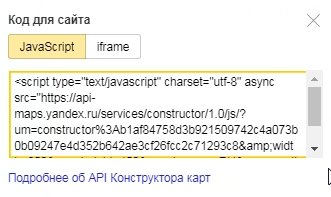
Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.
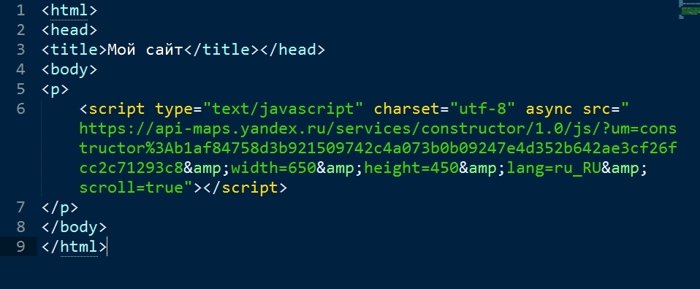
Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.
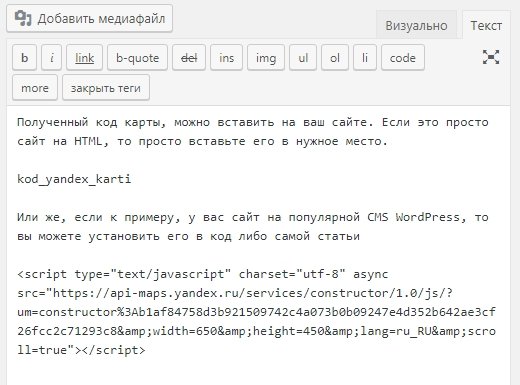
Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»
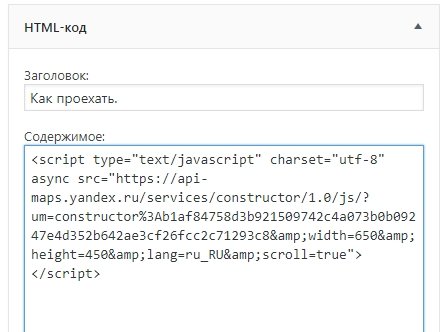
либо, можно вставить в виджет.
Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
Ну а теперь, вот что у меня вышло.
Так что все работает, проверено лично.
 Что интересного в Robots.txt для Google?...следует убрать запрещающее правило в Robots.txt (оно могло быть, например, таким Disallow:
Что интересного в Robots.txt для Google?...следует убрать запрещающее правило в Robots.txt (оно могло быть, например, таким Disallow:  Как не разориться на контекстной рекламе в горячий сезон...еть на графике из Вордстатат.
При этом уменьшается количество запросов и
Как не разориться на контекстной рекламе в горячий сезон...еть на графике из Вордстатат.
При этом уменьшается количество запросов и  Сравнение партнерок в edu-нише...агают свои условия сотрудничества с партнерами. Но на какой именно стоит
Сравнение партнерок в edu-нише...агают свои условия сотрудничества с партнерами. Но на какой именно стоит  Cпециальный виджет для страницы 404 в WordPress...ендует делать Google в своём руководстве по продвижению в Гугле.
Также не лишним
Cпециальный виджет для страницы 404 в WordPress...ендует делать Google в своём руководстве по продвижению в Гугле.
Также не лишним  Конкурс Gagarin Grand PrixКрутой поворот в Gagarin Grand Prix - выбран главный приз для партнёров!
Топов...
Конкурс Gagarin Grand PrixКрутой поворот в Gagarin Grand Prix - выбран главный приз для партнёров!
Топов...









 (23 оценок, среднее: 4,22 из 5)
(23 оценок, среднее: 4,22 из 5)


А к темной теме сделать контролы карты темными можно без изобретения велосипеда?
А вот как вот, к примеру, вывести на сайт яндекс.карту определенной страны? %)
Подскажите что делать: я хотел поменять карту на своем сайте, вернее поменять метку. Создал новую карту на яндексе, получил код, заменил его на сайте. Все хорошо. высвечивается новая карта. Но, спустя время опять появляется старая. Что это может быть?
Спасибо.
Попробуйте почистить кеш сайта и сервера, возможно дело в этом.
Добрый день. Скажите, а нагрузку на сайт такая карта оказывать не будет?
Не будет, откуда такие опасения?
Мне кажется, что после установки карты страницы сайты стали загружаться дольше.
Спасибо.
Спасибо, помогли. Справился.
Здравствуйте! После установки Яндекс.Карты текст появляется сразу, а затем только карта. Как сделать так, чтобы одновременно с текстом проявлялась карта?
Спасибо