Как в WordPress добавить область виджетов в сайдбар?

Создаём новые области widget ‘ов в Вордпресс
В продолжение предыдущей статьи — там сайдбар делали динамическим — напишу о том, как добавить в него дополнительную область виджетов.
После добавления «динамичности», мы можем «затаскивать» в боковую колонку (колонки) различные виджеты — календарик, последние комментарии и кучу всего.
То место, куда мы всё это перетаскиваем в WordPress называют обычно областью виджетов. Данная CMS позволяет нам создать сколь угодно много этих областей.
В большинстве случаев, бывает достаточно одной, но есть среди них такие, которые, например, позволяют выводить контент только для страниц с 404-й ошибкой (об этом в следующей) статье.
Как добавить область виджетов в сайдбар WordPress
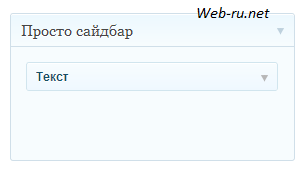
Делается это просто. Изначально, например, в разделе «Виджеты» всё может выглядеть так:

Область виджетов WordPress
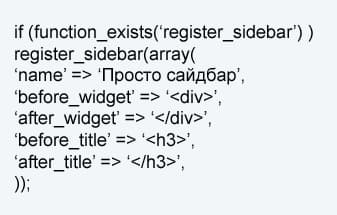
Код, который выводит это дело, находится в файле-шаблоне functions.php, поэтому его и надо редактировать:
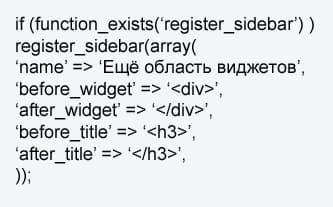
Если мы, например, продублируем данный код в файле functions.php и пропишем что-нибудь такое:
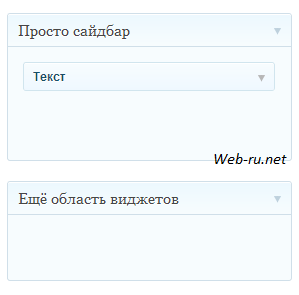
то результатом будет следующее:

Добавили область Вордпресс-виджетов
Т.е. всё очень просто. В этом коде:
- name — название области
- before_widget — тег, которым будет начинаться виджет при выводе его на сайте; можно ничего не указывать
- after_widget — тег, которым он будет заканчиваться
- before_title — тег, которым будет начинаться заголовок виджета в WordPress; можно ничего не указывать
- after_title — тег, которым он будет заканчиваться.
Таким образом, в WordPress можно добавлять сколько нужно областей виджетов. В следующей статье добавим виджет 404-й ошибки.
 SMO продвижение сайта. Что такое SMO и SMM?...сайта. Причём для сообщества придётся прикладывать больше сил -
SMO продвижение сайта. Что такое SMO и SMM?...сайта. Причём для сообщества придётся прикладывать больше сил -  Возрастные ограничения в контекстной рекламе Яндекса и Бегуна..Относительно недавно в контекстной рекламе от Гугл появились интересные...
Возрастные ограничения в контекстной рекламе Яндекса и Бегуна..Относительно недавно в контекстной рекламе от Гугл появились интересные... Яндекс и рекламный мобильный редирект...ого редиректа лучше адаптировать свой сайт под мобильные устройства (хотя бы
Яндекс и рекламный мобильный редирект...ого редиректа лучше адаптировать свой сайт под мобильные устройства (хотя бы  Обзор хостинга Макхост (Mchost.ru)...становку популярных CMS, а так же выдерживает более высокую нагрузку. На
Обзор хостинга Макхост (Mchost.ru)...становку популярных CMS, а так же выдерживает более высокую нагрузку. На  Как оптимизировать изображения для сайта - 7 базовых советаКартинки являются неотъемлемой частью почти любого сайта или блога, вед...
Как оптимизировать изображения для сайта - 7 базовых советаКартинки являются неотъемлемой частью почти любого сайта или блога, вед...