Непонятные символы на сайте. Как задать кодировку страницы?

Задаём набор символов
Думаю, раз уж я написал про то, как узнать кодировку сайта, то логично описать и то, как вообще её указывать на веб-странице. Но сначала надо описать, для чего это нужно делать.
Возможно, при заходе на какой-нибудь веб-ресурс, вы обнаруживали, что не понимаете, что там написано Лучше сказать, никто не понимает, в том числе и браузер — вместо любого человеческого языка выдаются т.н. «кракозябры».
Суть здесь в том, что браузер не может понять, в какой кодировке показывать текст открытой страницы.
Если кодировка не задана, то браузер может попытаться её угадать, но обычно у него это не получается и можно видеть какие-нибудь такие непонятные символы на сайте:
Не угадал
На картинке выше сделан скриншот заголовка данной статьи при несовпадении кодировки текста и кодировки в браузере. Т.к. тексты всего проекта web-ru.net в UTF-8, а просмотр был произведён в windows-1251, то показаны такие символы.
Как правило, ответственность за верное отображение всех текстов на веб-странице лежит на вебмастере и чтобы избежать этих маленьких проблем, следует сделать простые технические вещи.
Как задать кодировку страницы сайта?
Есть 3 способа сделать это. Но лучше их сразу совместить.
Файл(ы)
Необходимо чтобы файл страницы, или файлы шаблонов (если сайт на движке) были бы все в одной кодировке, например, в UTF-8. Почитайте, как сменить кодировку файла быстро.
Мета-тег
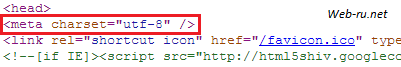
Нужно добавить на каждую страницу (или в шаблон шапки) специальный мета-тег, сообщающий браузеру о том, какой набор символов ему использовать для отображения текстов. Тег этот стандартный и выглядит обычно так:
или
Надо вставить его в раздел head — лучше в самое начало, сразу после открывающего head:

Мета-тег кодировки
Через .htaccess (если ничего не помогает)
Обычно первых двух вариантов достаточно и браузеры отображают текст как надо. Но с некоторыми из них могут быть проблемы и поэтому можно прибегнуть к помощи файла .htaccess.
Для этого в нём нужно прописать такую строчку:
AddDefaultCharset utf-8
Вот и всё. Если вы примените последовательно 3 этих способа задания кодировки на своём проекте, то вероятность того, что всё будет отображено как надо, близка к 100 %.
Как «увидеть», что скрывается за непонятными символами на сайте?
Если вы зашли на веб-страницу, видите «кракозябры» и хотите увидеть нормальный текст, то тут только два пути:
- сообщить сайтовладельцу, чтобы всё настроил как следует
- попытаться угадать кодировку самостоятельно. Делается это стандартными средствами браузеров. В Chrome, например, нужно в меню щёлкнуть «Инструменты => Кодировка» и из огромного списка выбрать подходящий набор символов (т.е. угадать).
К счастью, практически все современные веб-проекты делаются в кодировке UTF-8, которая является «универсальной» для разных алфавитов и поэтому всё менее и менее вероятно увидеть эти непонятные символы в Интернет.
 Партнерка для заработка на мобильном трафике GG.AgencyЕсли у Вас есть собственный сайт или Вы умеете привлекать трафик, то приходится...
Партнерка для заработка на мобильном трафике GG.AgencyЕсли у Вас есть собственный сайт или Вы умеете привлекать трафик, то приходится... Как уменьшить изображение для сайта - используем FileOptimizer...рузку страниц сайта или просто сэкономить место на хостинге, желательно файлы,
Как уменьшить изображение для сайта - используем FileOptimizer...рузку страниц сайта или просто сэкономить место на хостинге, желательно файлы,  Как проверять купленный текст на рерайт и зачем? Используем eTXT Антиплагиат...на биржах копирайтинга (особенно при индивидуальном заказе) покупателю очень
Как проверять купленный текст на рерайт и зачем? Используем eTXT Антиплагиат...на биржах копирайтинга (особенно при индивидуальном заказе) покупателю очень  Что такое URI (УРИ)?...и является URN. В результате, т.к. URI=URL+URN, то для данной статьи (про
Что такое URI (УРИ)?...и является URN. В результате, т.к. URI=URL+URN, то для данной статьи (про  Как писать обзоры на товары для их продвижения в партнёрском маркетинге....программное обеспечение или электронные книги, то многие партнёрские программы могут дать
Как писать обзоры на товары для их продвижения в партнёрском маркетинге....программное обеспечение или электронные книги, то многие партнёрские программы могут дать







Интересная статья =)