HTML и CSS – как сделать горизонтальные и вертикальные линии.
Приветствую всех читателей. Периодически, перед мастерами встает проблема, как сделать горизонтальную или вертикальную линию с помощью HTML или с помощью CSS. Вот об этом я сегодня вам и расскажу.
Линии в CSS
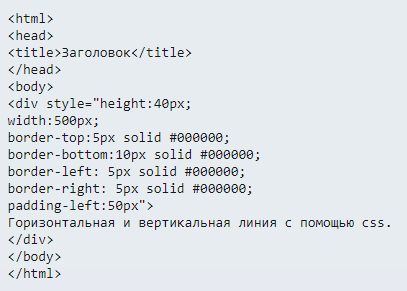
Есть несколько способов, сделать линии. Один из таких способов – использование CSS. А точнее при помощи Border. Давайте рассмотрим пример.
И вот что в результате получится.
Линии, в CSS можно нарисовать при помощи оператора Border. Если нужен просто прямоугольник с фиксированной шириной рамки, то можно просто использовать этот оператор, и задать ему значение. Например border:5px solid #000000; будет означать, что границы блока имеют ширину равной 5 пикселям черного цвета.
Однако, если нужно задать не все границы, а только некоторые, то тогда нужно прописать, какие именно нужны границы, и какое значение будет у каждой из них. Это операторы:
- border-top – задает значение верхней границы
- border-bottom – задает значение нижней границы
- border-left – задает значение левой границы
- border-right – задает значение правой границы.
Вертикальная и горизонтальная линия в HTML
Создать линии можно и в самом HTML. Для этого, можно воспользоваться тегом hr.
В этом случае, будет нарисована горизонтальная линия, высотой в один пиксель и шириной на всю ширину.
Но этому тегу, можно задать и некоторые значения.
- Width – задает значение ширины линии.
- Color – задает цвет линии.
- Align – задает выравнивание по левому краю, по центру, по правому краю
- Size – задает значение толщины линии в пикселях.
С помощью тега hr, можно задать и вертикальную линию. Но в этом случае, придется опять прибегнуть к стилям.
В этом случае, будет нарисована вертикальная линия высотой в сто пикселей, толщиной в один пиксель и с отступом в пять пикселей.
Заключение.
Ну вот теперь вы знаете, как можно задать вертикальную и горизонтальную линию. Линии можно задать как на обычных сайтах, с использованием HTML, так и задать на сайте, на котором используется CMS, например, WordPress, но в этом случае, нужно будет перейти в режим HTML.
Ну а если у вас есть еще вопросы, задавайте их в комментариях.
 Гугл тег менеджер - что это и зачем он нужен....е).
Представьте, что тег менеджер Google - это ящик с инструментами, в котором
Гугл тег менеджер - что это и зачем он нужен....е).
Представьте, что тег менеджер Google - это ящик с инструментами, в котором  Что такое Google Ads и как это работает.В интернете много сервисов, и больших и маленьких, которые зарабатывают...
Что такое Google Ads и как это работает.В интернете много сервисов, и больших и маленьких, которые зарабатывают... Как сделать картинку уникальной - много способов, 1 правильный и 1 разумный...сходную картинку
Также не помогает.
Поворот на 15-20°
Этот приём
Как сделать картинку уникальной - много способов, 1 правильный и 1 разумный...сходную картинку
Также не помогает.
Поворот на 15-20°
Этот приём  Ускорение индексации нового сайта в Яндексе и Google...твитов.
Такой метод помогает ускорить индексацию как информационных
Ускорение индексации нового сайта в Яндексе и Google...твитов.
Такой метод помогает ускорить индексацию как информационных  SEO или SMO - что важнее? 1-е результаты опроса...Продвижение в социалках нужно несколько для иных целей, чем о том думает большинство
SEO или SMO - что важнее? 1-е результаты опроса...Продвижение в социалках нужно несколько для иных целей, чем о том думает большинство



 (4 оценок, среднее: 4,00 из 5)
(4 оценок, среднее: 4,00 из 5)


Азы ХТМЛ и ЦСС должен знать любой вебмастер. Полезная статья — можно использовать как шпаргалку при форматировании кода сайта!