Непонятные символы на сайте. Как задать кодировку страницы?

Задаём набор символов
Думаю, раз уж я написал про то, как узнать кодировку сайта, то логично описать и то, как вообще её указывать на веб-странице. Но сначала надо описать, для чего это нужно делать.
Возможно, при заходе на какой-нибудь веб-ресурс, вы обнаруживали, что не понимаете, что там написано Лучше сказать, никто не понимает, в том числе и браузер — вместо любого человеческого языка выдаются т.н. «кракозябры».
Суть здесь в том, что браузер не может понять, в какой кодировке показывать текст открытой страницы.
Если кодировка не задана, то браузер может попытаться её угадать, но обычно у него это не получается и можно видеть какие-нибудь такие непонятные символы на сайте:
Не угадал
На картинке выше сделан скриншот заголовка данной статьи при несовпадении кодировки текста и кодировки в браузере. Т.к. тексты всего проекта web-ru.net в UTF-8, а просмотр был произведён в windows-1251, то показаны такие символы.
Как правило, ответственность за верное отображение всех текстов на веб-странице лежит на вебмастере и чтобы избежать этих маленьких проблем, следует сделать простые технические вещи.
Как задать кодировку страницы сайта?
Есть 3 способа сделать это. Но лучше их сразу совместить.
Файл(ы)
Необходимо чтобы файл страницы, или файлы шаблонов (если сайт на движке) были бы все в одной кодировке, например, в UTF-8. Почитайте, как сменить кодировку файла быстро.
Мета-тег
Нужно добавить на каждую страницу (или в шаблон шапки) специальный мета-тег, сообщающий браузеру о том, какой набор символов ему использовать для отображения текстов. Тег этот стандартный и выглядит обычно так:
или
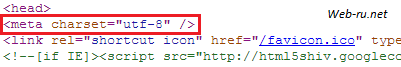
Надо вставить его в раздел head — лучше в самое начало, сразу после открывающего head:

Мета-тег кодировки
Через .htaccess (если ничего не помогает)
Обычно первых двух вариантов достаточно и браузеры отображают текст как надо. Но с некоторыми из них могут быть проблемы и поэтому можно прибегнуть к помощи файла .htaccess.
Для этого в нём нужно прописать такую строчку:
AddDefaultCharset utf-8
Вот и всё. Если вы примените последовательно 3 этих способа задания кодировки на своём проекте, то вероятность того, что всё будет отображено как надо, близка к 100 %.
Как «увидеть», что скрывается за непонятными символами на сайте?
Если вы зашли на веб-страницу, видите «кракозябры» и хотите увидеть нормальный текст, то тут только два пути:
- сообщить сайтовладельцу, чтобы всё настроил как следует
- попытаться угадать кодировку самостоятельно. Делается это стандартными средствами браузеров. В Chrome, например, нужно в меню щёлкнуть «Инструменты => Кодировка» и из огромного списка выбрать подходящий набор символов (т.е. угадать).
К счастью, практически все современные веб-проекты делаются в кодировке UTF-8, которая является «универсальной» для разных алфавитов и поэтому всё менее и менее вероятно увидеть эти непонятные символы в Интернет.
 Взлом сайта на движке WordPress. Пример из жизни.....ести взлом сайта на WordPress (да и на любом другом движке) можно многими
Взлом сайта на движке WordPress. Пример из жизни.....ести взлом сайта на WordPress (да и на любом другом движке) можно многими  Парковка домена – что это и зачем она нужна?При создании и раскручивании сайта, доменное имя имеет огромное значен...
Парковка домена – что это и зачем она нужна?При создании и раскручивании сайта, доменное имя имеет огромное значен... Как сделать картинку уникальной - много способов, 1 правильный и 1 разумныйДанная статья - в продолжение предыдущей (о проверке уникальн...
Как сделать картинку уникальной - много способов, 1 правильный и 1 разумныйДанная статья - в продолжение предыдущей (о проверке уникальн... Как продлить домен (на примере регистратора 2domains.ru). Автопродление доменов...нее домен.. Об этом и напишу в данной статье.
Покажу всё на примере доменного
Как продлить домен (на примере регистратора 2domains.ru). Автопродление доменов...нее домен.. Об этом и напишу в данной статье.
Покажу всё на примере доменного  Хостинг cloud.megaindex.ru - как быстро и бесплатно сделать сайт на WordPress (~10 минут )? Видеоурок...ое, выбрать "Неактивен" для старого адреса (чтобы не было дублей):
Как видно из
Хостинг cloud.megaindex.ru - как быстро и бесплатно сделать сайт на WordPress (~10 минут )? Видеоурок...ое, выбрать "Неактивен" для старого адреса (чтобы не было дублей):
Как видно из







Интересная статья =)